We all have a vague idea of who we interact with most on Facebook. For most of us, it’s our best friends, our significant others, or (if you’re like me and use Facebook Groups as a project management tool/communications backchannel for your startup) your business partners. But the hack I’ll describe below will let you see the some of the interaction data Facebook hides from you.
You’ll find it in a file called bootstrap.php, which contains a JSON object with the data you’re looking for. What is this bootstrapping craziness, you ask? Well, it’s kind of technical. Basically, every server-side request is funneled through one file, bootstrap.php, which will help Pages on a website instantiate objects it needs, such as connecting to a database, starting a session and defining constants and default variables.
Bur for our purposes, we’re going to access the bootstrap.php file to see who and what Facebook thinks we like best.
You Will Need The Following
- Chrome or Firefox with Firebug, a tool ordinarily used by web developers, installed.
- Note: And in case it matters to you, I run OSX 10.7.2 and used Firefox 11.0 running Firebug 1.10a6 to access the bootstrap.php file.
- A clean cache. (If you’re using Chrome, uncheck everything but the “clear cache” option on the “Clear Browser Data” menu.)
Here’s What You Do
- Sign into Facebook.
- Right click on the Facebook Page. Inspect element.
- Switch to the network tab (it’s at the top of the “inspect element” partition) and then switch to the XHR tab (which is along the bottom).
- Refresh the whole Page. (If you don’t see the files mentioned in step 5 appear, try clearing your cache again and start fresh at step 1.)
- Upon refresh you should start to see things appear in the Firebug inspector. This is a log of HTTP requests. Keep an eye out for a bootstrap.php file. (It is usually the second one to come in.)
- Click to open bootstrap.php and open its payload. Bootstrap.php can contain Groups, Pages, friends and other categories of objects you interact with on Facebook. Keep in mind that several bootstrap.php files may load.
Some Important Things To Keep In Mind
- This will not work with the Firebug Lite Chrome extension.
- I just ended up using Firefox to do this.
- MOST IMPORTANTLY, keep in mind that the data you will see in the Firebug inspector is kind of messy.
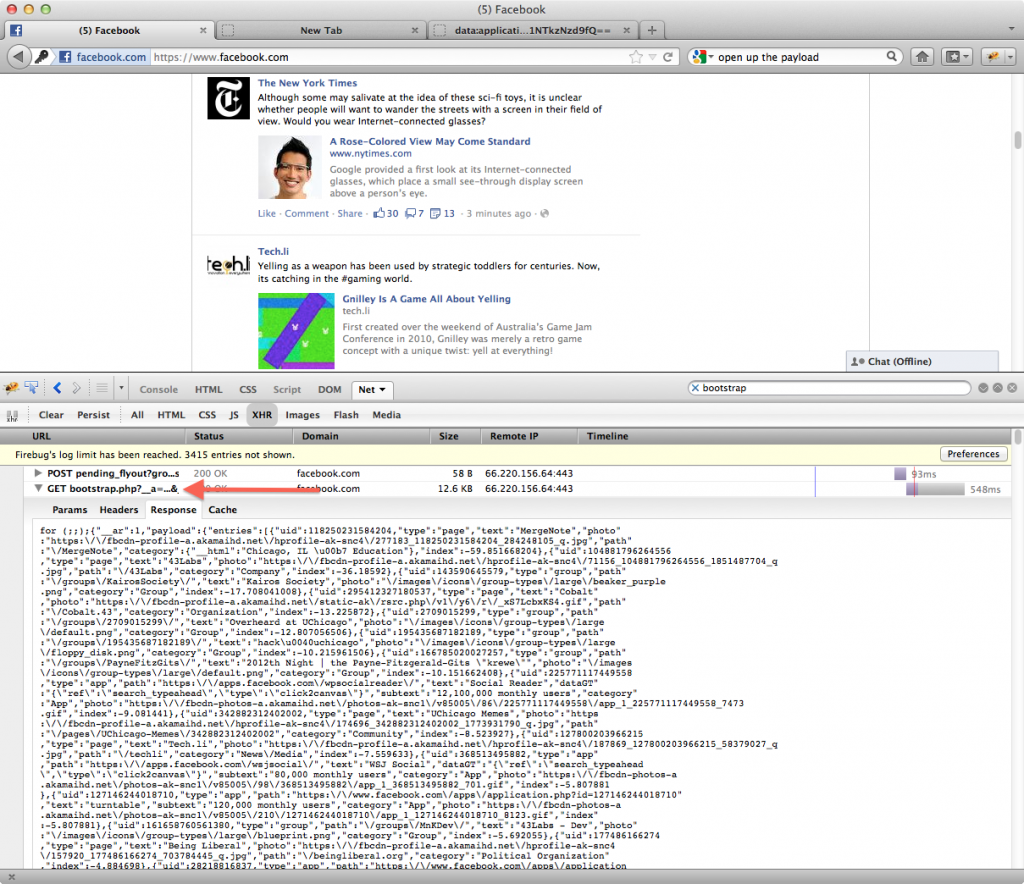
This Is What You Should See When All Is Said And Done
Note: I deliberately pulled up the Bootstrap.php file containing Page data so as not to compromise the privacy of my friends. The data Facebook returns for Pages is nearly identical to individuals’ Profiles/Timelines.
Click here if you want a full zoom.
Let’s Look At One Page’s Data And What It Tells Us
For the sake of example, I’ll use the first result, the Facebook Page for Mergenote, my startup.
Just copy-pasting the JSON data from the payload yields data which isn’t terribly easy to read. Take a look:
{"uid":118250231584204,"type":"page","text":"MergeNote","photo":"https:\/\/fbcdn-profile-a.akamaihd.net\/hprofile-ak-snc4\/277183_118250231584204_284248105_q.jpg","path":"\/MergeNote","category":{"__html":"Chicago, IL \u00b7 Education"},"index":-59.851668204},
So let’s make it prettier:
{
"uid":118250231584204,
"type":"page",
"text":"MergeNote",
"photo":"https:\/\/fbcdn-profile-a.akamaihd.net\/hprofile-ak-snc4\/277183_118250231584204_284248105_q.jpg",
"path":"\/MergeNote",
"category":{"__html":"Chicago, IL \u00b7 Education"},
"index":-59.851668204
},
There. Much better.
What Exactly Is This Data?
Note: People familiar with Facebook’s API can skip to the next section. If you’re curious, you can look at the documentation for Page objects on the Facebook Platform here, and skip to the next section.
- Your “UID” is your user ID. It’s the tracking number Facebook uses within its system to track users (Pages and people) and their content.
- The “Type” of Facebook object is, in this case a “Page”.
- The name of this Page is “MergeNote”, but Facebook’s bootstrap.php file has it labeled as “text” instead. This is an interesting deviation from the standard “Name” field used on the Graph API. I couldn’t find an explanation for this discrepancy.
- The “photo” field’s value is a URL to Mergenote’s photo on Facebook’s content distribution network.The “path” field shows the path to Mergenote. Mergenote’s Page is at http://facebook.com/mergenote.
- The “category” field returns a small JSON object containing data to be rendered as HTML.
- The final piece of data in the bootstrap.php payload will be covered in the next section, because this is the number Facebook doesn’t want you to see.
The “Index” Field: Facebook’s Algorithmic Secret Sauce, Always Served Fresh
Like most “secret sauces”, the index’s value is presented as-is, and we don’t know what goes into generating it. Think of Facebook’s, or any other algorithm as a kind of recipe. There are certain “ingredients” put into a ranking algorithm, and each of these parameters is added in specific amounts. Facebook does all the calculations in the background and returns the value result in the “index” field. It’s a secret recipe.
The algorithm in question is likely a modified version Facebook’s EdgeRank algorithm, which the social network uses to serve users relevant content from the people they’re close to.
I’m inclined to believe Facebook has two very similar versions of the EdgeRank algorithm: one for Pages and another for People. This could explain why Facebook serves up two bootstrap.php files, one of which contains Pages data, the other containing People data.
Image Credit: ladyxtel.com
The thing about this modified EdgeRank algorithm is this: Each of the parameters in the algorithm are shrouded in a degree of secrecy. There’re are a whole set of things which contribute the “affinity score”, such as how frequently users comment on/like another user’s content, or whether a user has looked at a given Page/profile and how many times they’ve done so. Also, we don’t know how much weight Facebook places on the different types of “edges” connecting nodes on the Graph. Nor do we know what the time decay coefficients are.
Indeed, it’s unclear whether there are differences between the EdgeRank algorithms for People and Pages. There’s a lot we simply don’t know.
But Here’s What We Do Know, Based On Exploring The Bootstrap.php Payload
Or, at least, this is what I’ve gathered.
- The people and Pages in each respective payload are ranked by this “Index” value.
- The people and Pages I interacted with most recently are near the top.
- When I look at the bootstrap.php file containing People data, I saw some names of people I’m not friends with.
So, there you have it. Now you can see who and what Facebook thinks you most interact with. Happy digging!
A big thanks to the folks on Reddit’s r/facebook for bringing this story to my attention.